html multiple classes per element
This enables us to mix and match CSS classes to create many. The article will discuss the benefits of using multiple classes in HTML.

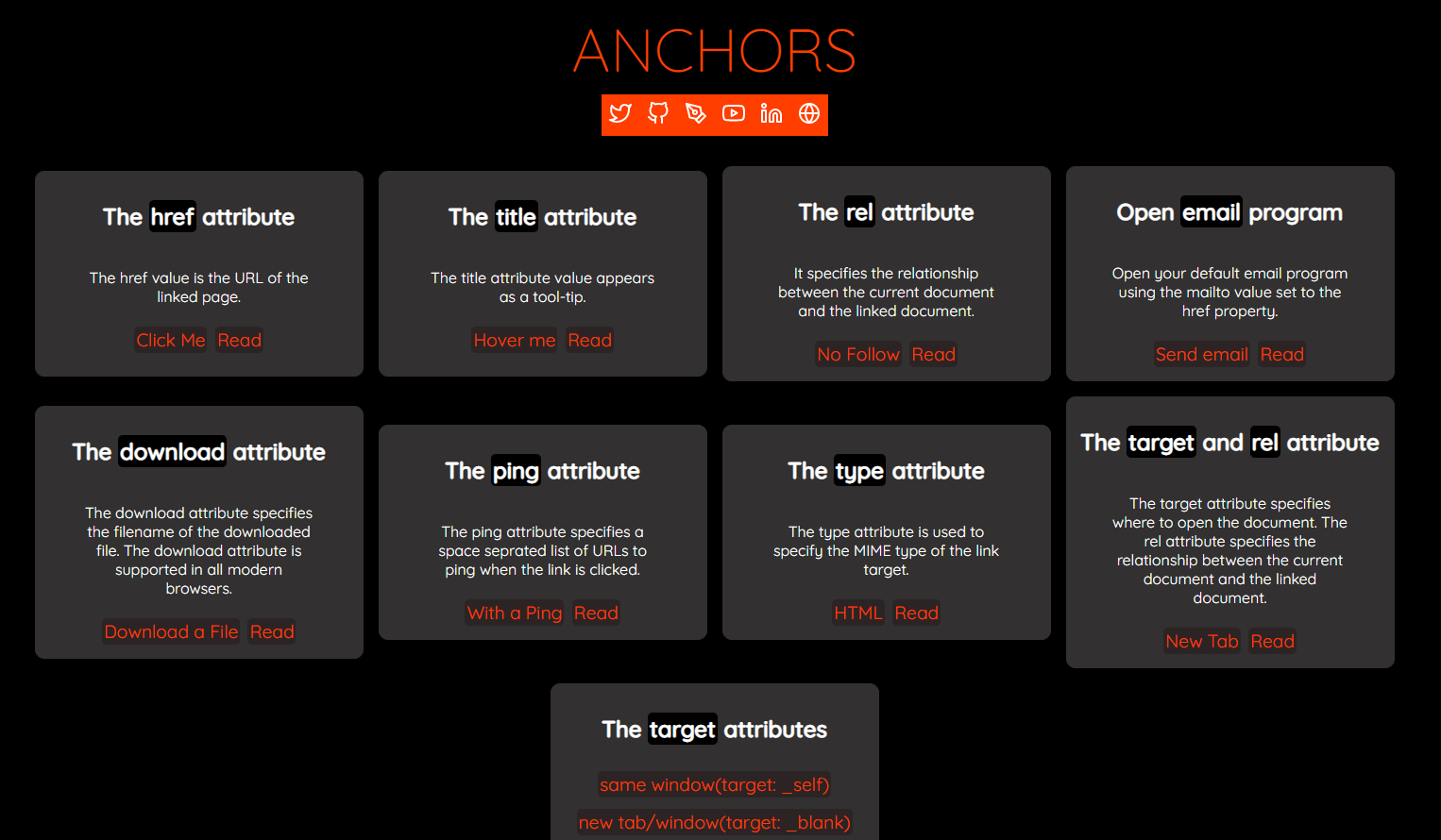
The Html A Tag Anchor Tag Example Code
Any HTML element can have as many different classes as needed to style the element using CSS effectively.

. Yes it is possible but you can only declare the class attribute once per HTML element. If you declare the class. Adding multiple classes to an html element Code Example.
Just separate the classes you want to apply by a space. We can apply class on all the elements in. How to add multiple classes to element in JavaScript ElementclassList modern JavaScript answer on Code to go.
Learn pro tips on assigning multiple classes to HTML elements. Using more than one CSS classes for an element in HTML. Since element ids are unique within a document you can apply the exact formatting you need to that one section.
Assign Multiple Classes to a Container in HTML. The element will be styled according to. To add multiple classes to an element select the element and pass multiple classes to the classListadd method eg.
To add more than one CSS classes you need to use the class attribute in HTML. In HTML we have often seen one class assigned to a. Also there is no limit to adding classes.
This works as a container to send multiple messages and this is also an excellent opportunity. For example the following. While an element can only have a single ID attribute you can give an element several classes and in some cases doing so will make your page easier to style and much.
You can add multiple classes in one element by placing spaces between each class in HTML. Up to 20 cash back We can add multiple classes to an HTML elements class attribute by separating them with a space. For example if we are applying multiple classes.
Using more than one CSS classes for an element in HTML. In HTML we use the class attribute to assign the class to an element. By using class attribute we can specify multiple CSS classes to a single element and all classes must be separated by a space.
You can use multiple classes per element if you simply put spaces between the names. This allows you to combine several. You can add multiple classes in one element by placing spaces between each class in HTML.
To define multiple classes separate the class names with a space eg. This div has two classes div. Multiple classes in element html.
To assign multiple classes to a single HTML element you need to specify each class name inside the class attribute separated with a blank space. To select the element with the respective class name. Assign Multiple Classes to One Element and Style Both Classes at Once in CSS.
To specify multiple classes separate the class names with a space eg. HTML elements can belong to more than one class. If you want multiple assignations to an element use classes separated by a space.
You can add as many as you want You. To add multiple classes to an element select the element and pass multiple.

Html Head Elements Usage Attributes And Examples Dataflair

A Fancy Poster To Support Literacy And Concept Management In Programming Detailing The Most Commonly Used Data Types Such As Integer Literacy Coding Data

Css Basics Adding Hover Effects The Blog Market Simple Web Design Web Design Tips Web Design

Free Css Layouts And Templates Smashing Magazine Web Design Company Web Development Design Web Design

How To Create Classes With Css Digitalocean

Html Class Attribute Geeksforgeeks

Html Classes And Ids Introduction To Classes And Ids In Html Html Tutorial Simplilearn Youtube

Salesforce Security Sharing Model Or The Layer Of Visibility Salesforce Salesforce Developer Salesforce Administrator

8 Introduction To Classes And Ids In Html Learn Html And Css Html Tutorial Youtube

How To Add Multiple Classes To Html Elements Nathan Sebhastian

The Best Css Examples And Css3 Examples Css Css Examples Web Development

When And When Not To Use An Anchor Tag Css Tricks I Think If You Are Going To Put A Href Attribute On Web Development Design Interesting Questions Css

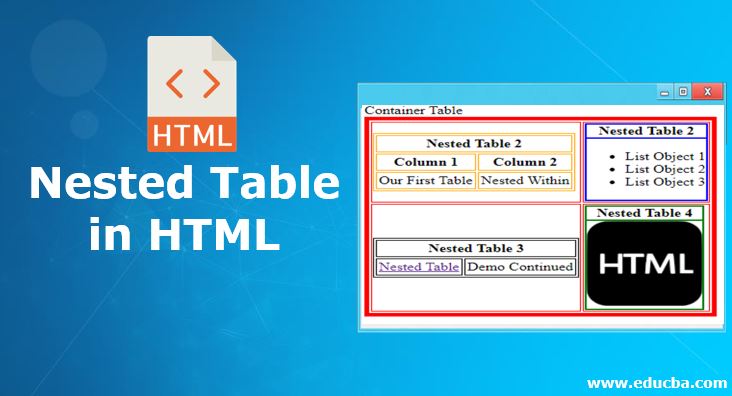
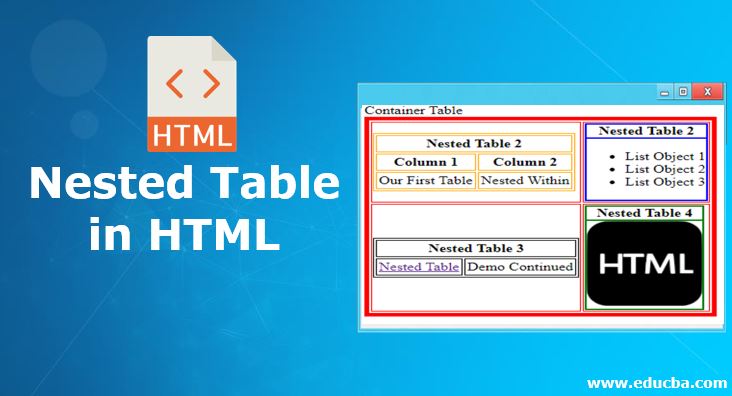
Nested Table In Html How To Create A Table Within A Table Examples

How To Adjust The Content Padding Border And Margins Of An Html Element With Css Digitalocean

Must Know Html Tags For Seos And Digital Marketers

Html Class Attribute Geeksforgeeks

Html Classes And Ids Introduction To Classes And Ids In Html Html Tutorial Simplilearn Youtube

How To Apply Two Css Classes To A Single Element Geeksforgeeks
